Springboot에서 검색기능을 성공적으로 구현하였으니 vue.js로 frontend를 구현해 보도록 하겠다.
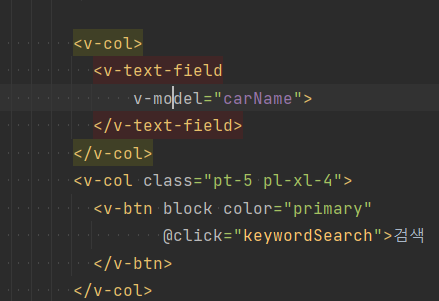
template안에서 검색란, 검색버튼을 우선 만들어 보았다.

검색버튼을 누르면 keywordSearch라는 메서드가 실행이 된다.

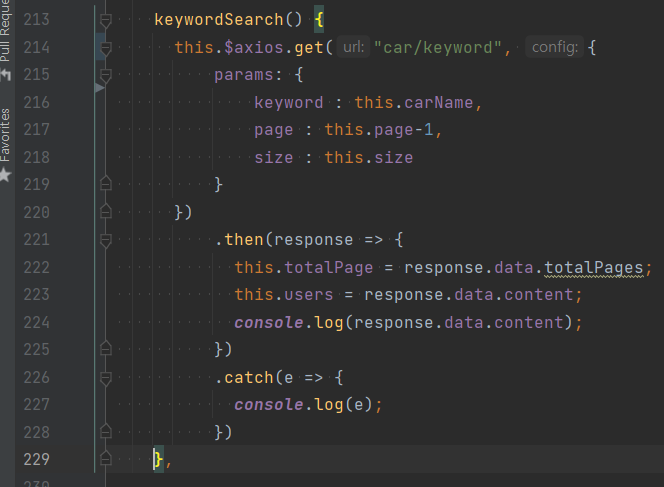
keywordSearch 메서드는 axios get호출로 params 3개를 받아오고 있고 v-model인 this.carName -> keyword,
page는 초기값이 1인데 jpa 페이징에서는 page 0 값부터 시작이 되어야 하므로 this.page-1 -> page,
size는 초기값 5로 지정하여서 그대로 this.size -> size 로 헤더에 param들을 실어준다.
그 후 this.totalpage값도 받아오고, this.users에 게시글 데이터(content)도 받아오면 검색기능이 구현이 된다.

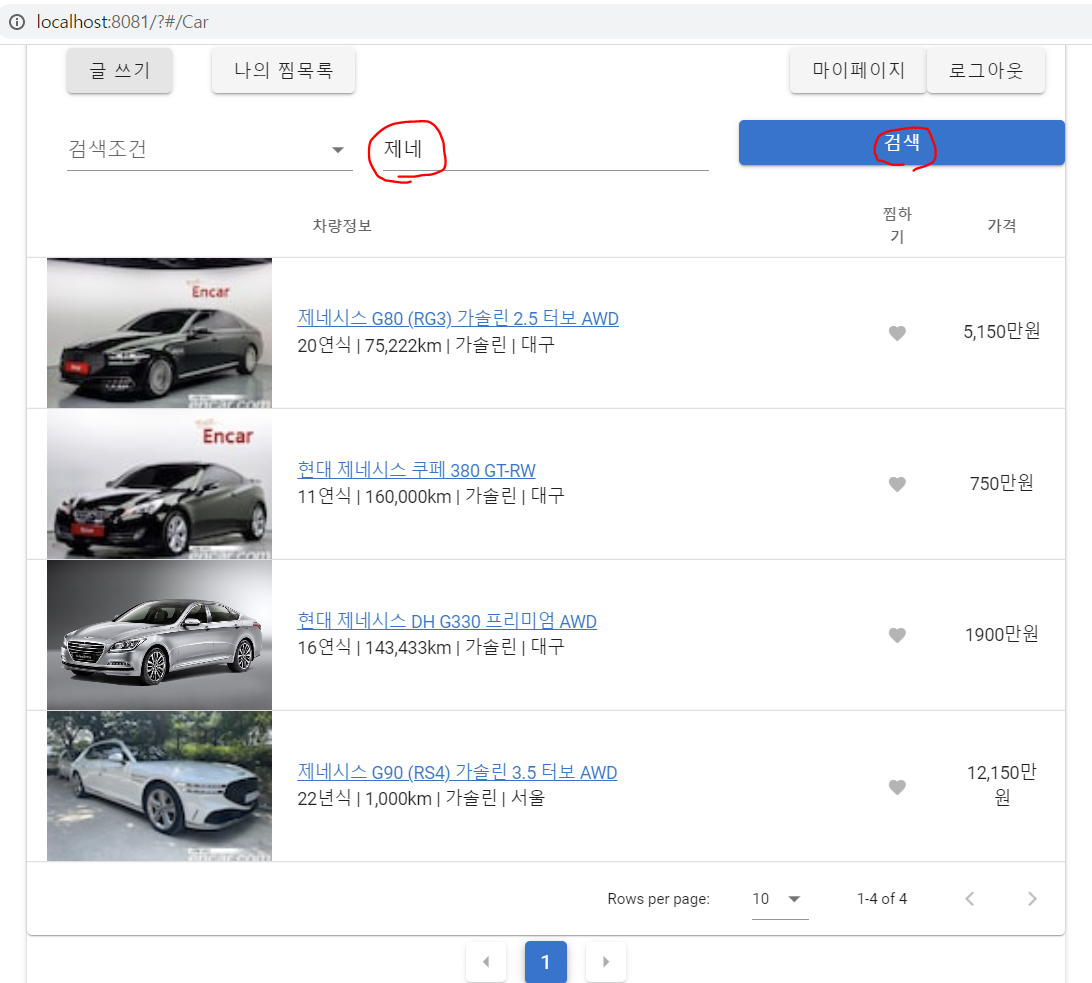
제네시스 차량을 검색하기위해 '제네'를 키워드로 검색을 해보니 성공적으로 4개의 제네시스차량이 나왔다!
검색조건은 category를 이용하여 받아올 예정인데 다음 포스팅에서 다뤄 보도록 할 예정이다.
'Vue.js' 카테고리의 다른 글
| Vue.js [다중 파일 업로드 처리] (0) | 2022.10.31 |
|---|---|
| Vue.js [게시판 카테고리별 검색기능] (0) | 2022.09.15 |
| Vue.js [썸네일업로드 기능 추가] (0) | 2022.08.01 |
| Vue.js [회원가입 폼 생성 및 구현] (0) | 2022.08.01 |
| Vue.js [팝업창을 이용한 댓글 삭제 구현] (0) | 2022.08.01 |



