지난 포스팅에서 springboot로 다중파일 업로드 기능을 구현하면서
vue.js에 관한 얘기를 잠깐 하였는데 이번에 다뤄 보도록 하겠다.
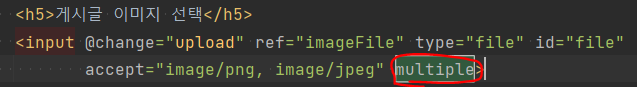
우선 다중파일업로드이기때문에 파일을 1개이상 다중선택이 가능해야 한다.
이것은 input태그의 multiple속성을 사용하면 파일을 바로 여러개 선택가능해진다.
ref명을 imageFile로 지정해두었다.

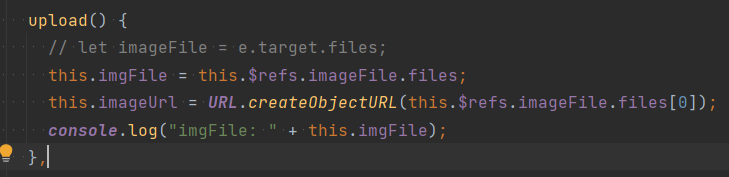
@change를 통해 값이 들어오면 자동으로 메소드가 실행되도록 되는데 uplodad메소드에서
imgFile에 선택한 파일이 들어가야한다.
선택한 파일들을 imgFile배열에 넣어야 하는 부분에서 많은 시행착오가 있었다.
for문을 사용하지 않아도 ref속성명을 지정해두고 이 값을 이용하면 쉽게 선택한 파일들을 imgFile변수에 넣어줄 수 있게 된다는것을 알게 되었다.

this.$refs를 통해 refs속성을 이용하여 imgFile배열에 업로드한 파일을 담아준다.
imageUrl은 이미지 미리보기인데 첫번째로 선택한 파일을 미리보기로 보여준다.
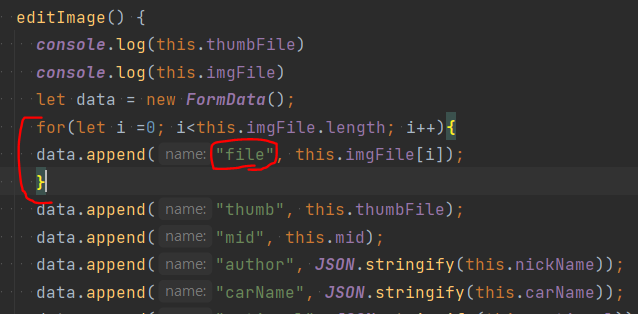
이제 imgFile에 들어간 파일들을 서버로 보내기위해 데이터를 가공해 보도록 하자
for문으로 imgFile.length만큼 값을 넣어주었다.

이런식으로 하면 서버에서 file이라는 값으로 MultipartFile을 List형식으로 받아와서 사용할 수 있게 된다.
비교적 간단해 보이지만 꽤 시행착오가 있었다.
++++++++++++++++++++++++++++++++++++++++++++++++++++++++++++++++++++++++++++++++++++
이렇게 다중파일 업로드기능을 완성하고 상세페이지 웹에서 등록한 사진을 보여주게 되는데
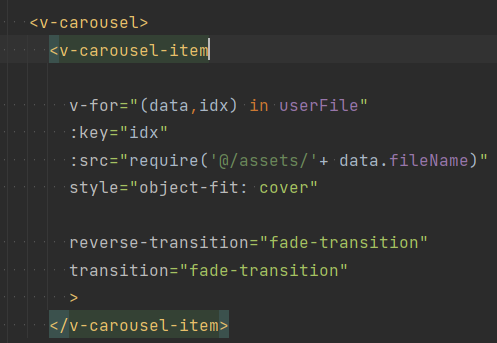
vuerify의 carousels태그를 이용하여 버튼을 누르면 다음 사진으로 넘어가는 형식으로 구현하였다.
https://vuetifyjs.com/en/components/carousels/
Vuetify — A Material Design Framework for Vue.js
vuetifyjs.com
v-img대신 사용하면 되어서 사용법은 매우 간단하다.

userFile에는 File테이블의 해당 글에 대한 fileName, carId등이 담겨있다.
v-for문을통해 이미지들을 불러온다.

성공적으로 업로드한 이미지들이 보여지는것을 알 수 있고
carousels태그를 통해
위와 같이 하단에 고를수있는 버튼이 생기고 좌우 선택할수 있는 버튼이 생긴것을 확인할 수 있다!
이로써 springboot+vue.js 다중파일 업로드 구현이 완성되었다.
'Vue.js' 카테고리의 다른 글
| Vue.js [게시판 카테고리별 검색기능] (0) | 2022.09.15 |
|---|---|
| Vue.js [게시판 검색기능] (0) | 2022.09.15 |
| Vue.js [썸네일업로드 기능 추가] (0) | 2022.08.01 |
| Vue.js [회원가입 폼 생성 및 구현] (0) | 2022.08.01 |
| Vue.js [팝업창을 이용한 댓글 삭제 구현] (0) | 2022.08.01 |



