이번에는 댓글을 수정, 삭제하는 기능을 만들어 보았다.
수정, 삭제를 할 수 있도록 아이콘 버튼을 vuetify에서 가져와 댓글 목록에 추가하였다.

Board.vue의 표시한 윗부분이 수정아이콘,
밑부분이 삭제 아이콘

삭제 아이콘을 클릭하면 cid와 같이 CommentDelete로 넘어가도록,
수정 아이콘을 클릭하면 cid, bid와 같이 CommentChange로 넘어가도록 하였다.

수정하기에서 cid, bid를 같이 넘긴 이유는 수정하기 페이지에서 취소 버튼을 클릭하면
그전 해당 Board의 글로 이동시키기 위해 bid를 가져왔다.
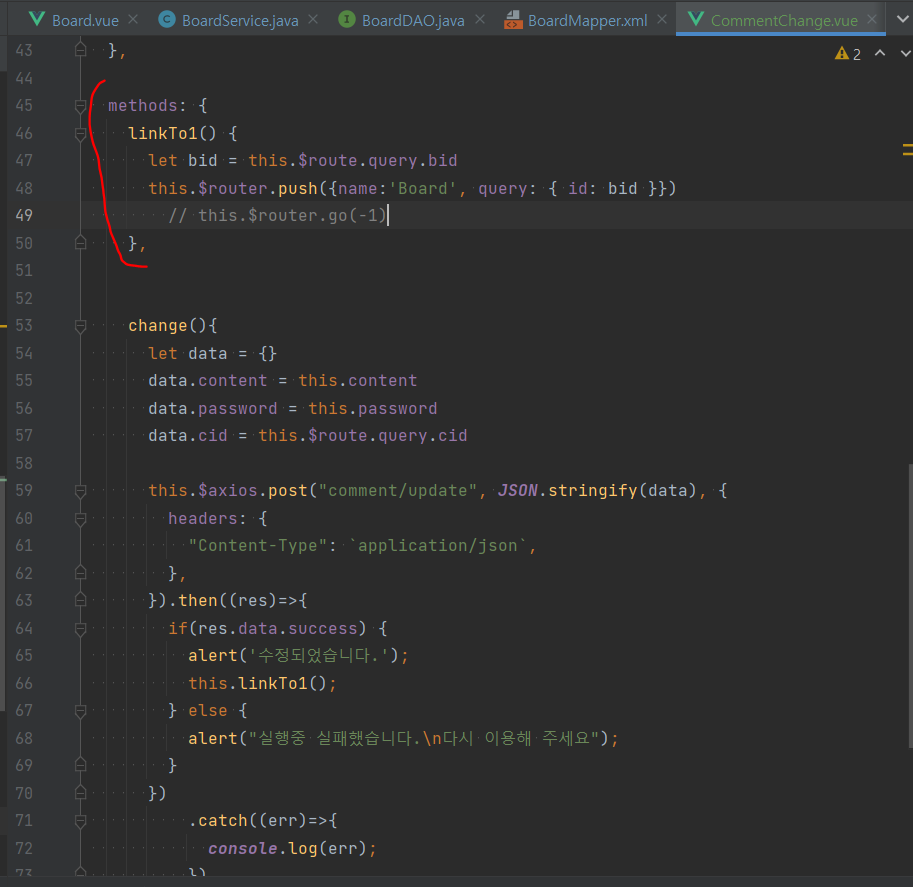
change 메서드는 Board의 수정하기와 거의 동일함으로 설명 생략

반면에 CommentDelete에서 취소 버튼을 클릭하면 해당 글로 이동시킬때
다른 방법으로 라우터를 설정하였다.

위와 같이 linkTo 메서드를 만들면 -1 (이전페이지로 이동한다는 기능)
만약 0으로 한다면 새로고침이됨
더 간단하게 이동 시킬 수 있다.
del 메서드도 BoardDelete와 거의 유사함.
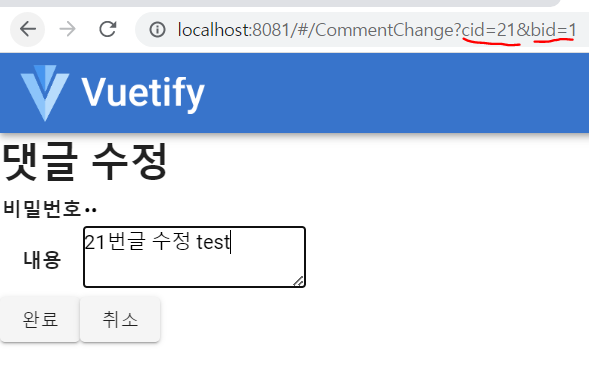
이제 수정하기부터 실행 해 보았다.
21번 댓글의 내용을 수정



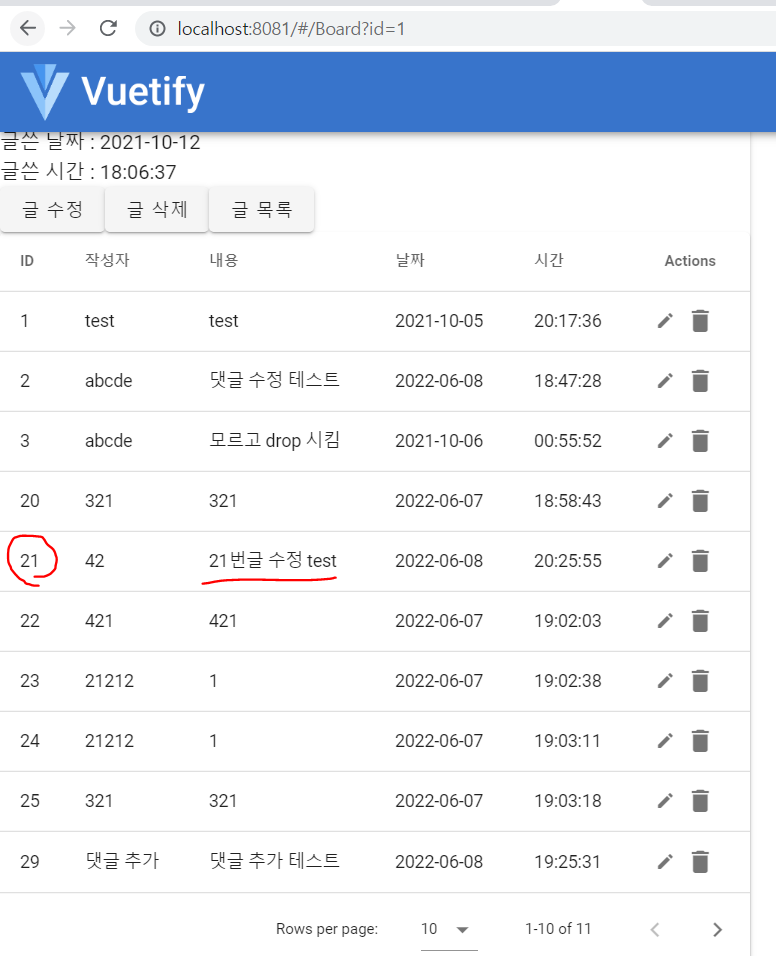
성공적으로 수정이 되었다!

이제 댓글 23번을 삭제해보자

비밀번호 입력


성공적으로 23번 댓글이 삭제 되었다!

'Vue.js' 카테고리의 다른 글
| vue.js [로그인기능 (추가)] (0) | 2022.06.13 |
|---|---|
| vue.js [로그인] (0) | 2022.06.10 |
| vue.js [댓글 추가] (0) | 2022.06.08 |
| vue.js [상세페이지 안 댓글 만들기] (0) | 2022.06.07 |
| vue.js [검색창 만들기] (0) | 2022.06.03 |



