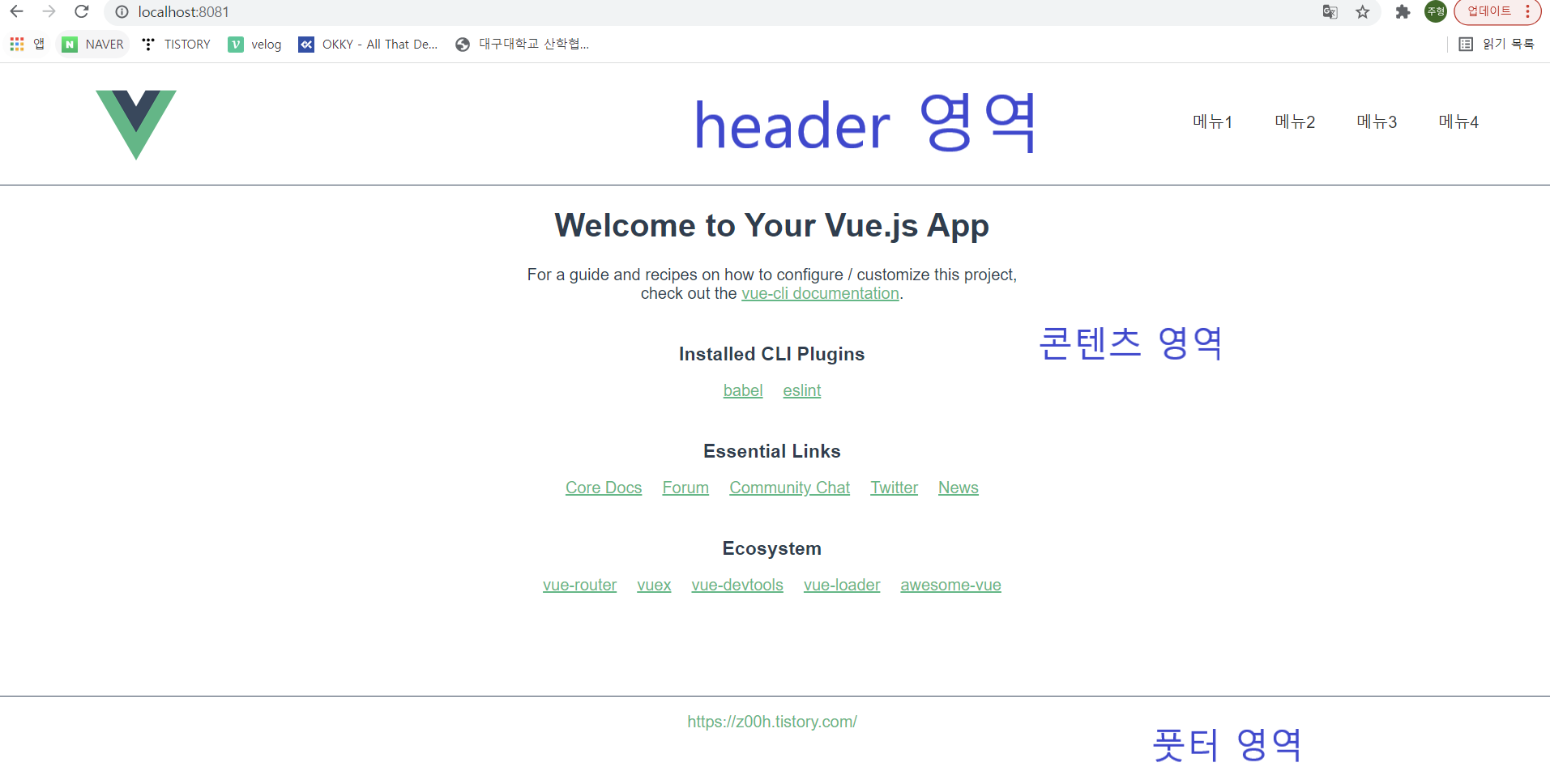
locallhost8081 페이지에서 3가지 영역으로 나누어 ui를 간단하게 바꾸어 보았다.
홈페이지의 기본 레이아웃 (헤더영역, 콘텐츠영역, 풋터영역)

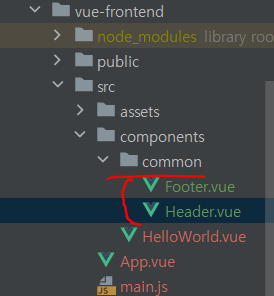
1. components디렉토리 하위에 common 디렉토리를 생성한다.
2. Header.vue, Footer.vue파일 생성한다.

Header.vue (헤더영역)
<template>
<header>
<h1><a href="#" class="logo"><img alt="Vue logo" src="../../assets/logo.png" width="80"></a></h1>
<div class="menuWrap">
<ul class="menu">
<li><a href="javascript:;">메뉴1</a></li>
<li><a href="javascript:;">메뉴2</a></li>
<li><a href="javascript:;">메뉴3</a></li>
<li><a href="javascript:;">메뉴4</a></li>
</ul>
</div>
</header>
</template>
<script>
export default {
}
</script>
<style scoped>
header{width:100%; text-align:center; position:relative; height:120px; border-bottom:1px solid #35495e}
header h1{position:absolute; top:0; left:100px;}
header ul.menu:after{display:block; clear:both; content:'';}
header ul.menu{position:absolute; top:20px; right:50px;}
header ul.menu li{float:left; padding:10px 20px; list-style:none;}
a{text-decoration:none; color:#333;}
</style>
HelloWorld.vue (콘텐츠 영역으로 사용)
Footer.vue (푸터영역)
<template>
<footer>
<p>https://z00h.tistory.com/</p>
</footer>
</template>
<script>
export default {
}
</script>
<style scoped>
footer{border-top:1px solid #35495e; text-align:center; font-size:16px; color:#41b883; margin:100px 0 0 0;}
</style>
App.vue
App파일에서 Header,Footer 컴포넌트 사용 및 import 추가
<template>
<div id="app">
<!-- 추가된 헤더 컴포넌트 사용 -->
<Header />
<HelloWorld msg="Welcome to Your Vue.js App"/>
<!-- 추가된 풋터 컴포넌트 사용 -->
<Footer />
</div>
</template>
<script>
import Header from './components/common/Header'; //import 헤더 추가
import HelloWorld from './components/HelloWorld.vue';
import Footer from './components/common/Footer'; //import 풋터 추가
export default {
name: 'App',
components: {
Header //헤더 컴포넌트 추가
, HelloWorld
,Footer //풋터 컴포넌트 추가
}
}
</script>
<style>
html,body{padding:0; margin:0;}
#app {
font-family: Avenir, Helvetica, Arial, sans-serif;
-webkit-font-smoothing: antialiased;
-moz-osx-font-smoothing: grayscale;
text-align: center;
color: #2c3e50;
margin:0; padding:0;
}
</style>
위의 순서대로 파일을 생성 및 수정을 마치면 간단한 레이아웃추가가 완료된다!
'Vue.js' 카테고리의 다른 글
| vue.js [axios 설치 및 vuetify설치] (0) | 2022.01.03 |
|---|---|
| vue.js [router모듈 설치 및 사용] (0) | 2021.12.20 |
| vue.js [spring boot와 연동] (3) (0) | 2021.12.16 |
| vue.js [spring boot와 연동] (2) (0) | 2021.12.02 |
| vue.js [spring boot와 연동] (1) (0) | 2021.12.01 |



