오랜만에 포스팅을 하게 되는 것 같은데
그동안 vue.js로 디자인을 구현하다가 차량 상세페이지에서 기존에는 단일 파일 업로드로
차량 썸네일, 차량사진 각 1장씩 등록하여 보여주었다.
차량 사진을 여러장 추가하여 사용자에게 보여줄수 있도록 하는 기능이 필요하여 springboot에서
단일 파일업로드 메소드를 다중 파일업로드로 수정 해보았다.
참고로 vue.js의 input태그에서 multiple속성을 이용하면 파일을 여러장 선택 가능하다.
vue에 관련한 내용은 다음 포스팅에서 간단하게 다루어 보도록 하겠고
vue.js에서 요청을 보내면 file이 list형식으로 fileList를 서버로 보낸다.

기존의 Controller에서는 매개변수로 MultipartFile타입으로 받아와서 단일 파일 업로드 처리를 하였지만
List형식으로 받아왔기 때문에 List<MultipartFile>타입으로 매개변수를 바꿔 주었다.


List<MultipartFile>으로 바꿔준 후 변수 multipartFile을 서비스로 넘겨준다.

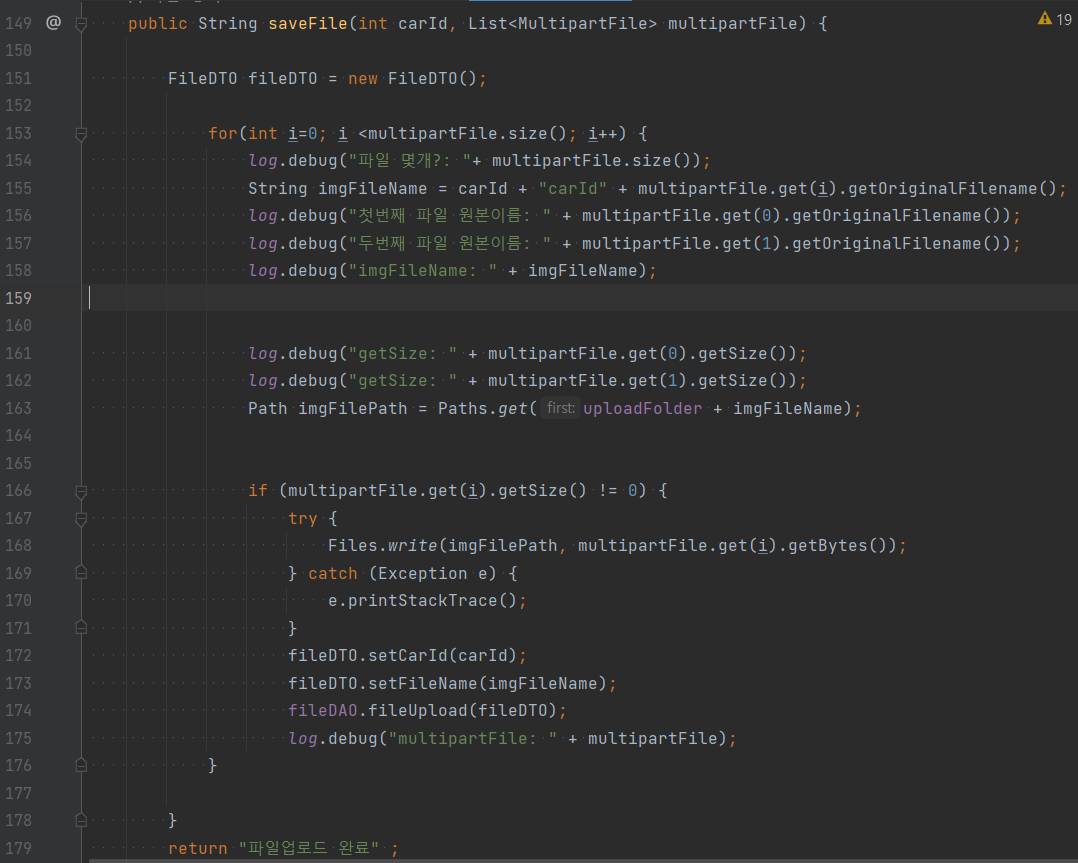
Service에서는 for문을 이용하여 multipartFile 과 getOriginalFilename사이에 get(i).를 넣고
서버에 저장이 될 파일 이름인 imgFileName에 첫번째 파일(i=0)부터 입력시키고
if문을 통하여 서버에 저장시킨후 파일이름을 db에 insert시킨다. - fileDAO.fileUpload(fileDTO)
for문이 multipartFile의 크기만큼 돌면서 요청받아온 파일들을 차례대로 서버에 저장, db에 저장시키는 구조이다.
글쓰기로 C클래스 차량을 등록하면서 게시글 사진 두장을 첨부하여 보았다.
파일의 이름은 포스팅의 가장 처음 사진처럼 Cclass1, Cclass2로 해두었고 log.debug의 결과를 확인해보자.

파일의 개수, 첫번째 두번째 파일 이름이 정상적으로 들어온것을 확인할 수 있다.
현재 보여지는 로그에서는 for문의 i=0 즉 첫번째 파일을 읽어오고있고
그래서 imgFileName은 Cclass1이 들어왔다.

그 다음 로그기록을 보면 다음 파일인 Cclass2가 정상적으로 받아졌고 db에도 정상적으로 insert된 것을 볼 수 있다!
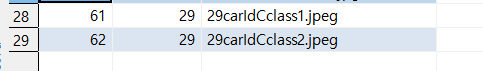
dbeaver에서도 확인

서버에서도 이미지의 이름, 파일이 정상적으로 저장되었다

해놓고 보면 간단해 보이지만
사실 단일에서 다중 파일 업로드기능으로 수정하는데 몇일간 삽질을 많이 했다..
그래도 결과적으로 잘 구현한것 같아서 뿌듯하다.
파일업로드가 처음이라면 이전 포스팅을 참고해보도록 하자.
Spring boot [파일 업로드]
게시글을 작성할때 이미지파일을 업로드 하기 위하여 글쓰기 기능을 수정하였다. 파일업로드를 통하여 File 테이블을 db에 우선 추가하여 주고, 컬럼으로는 게시글의 id를 받기 위하여 carId, fileNam
z00h.tistory.com
'Spring boot' 카테고리의 다른 글
| Springboot [회원정보 수정/ 수정시 관련 게시물도 변경] (0) | 2022.09.27 |
|---|---|
| Springboot [mybatis (테이블 LEFT JOIN)] (0) | 2022.09.26 |
| Springboot [게시판 카테고리별 검색기능] (0) | 2022.09.15 |
| Springboot [게시판 검색기능] (0) | 2022.09.15 |
| Springboot [페이징 처리] (JPA) (0) | 2022.09.14 |



